wordpressでプロフィール画像は何も設定しないと↑のような状態です。
変えようと思って、プロフィール設定を見ても変更できる場所がない!
WEBデザイナーとか言っておきながら、デフォルトってかっこわるっ(;´Д`)
そこで、色々探した結果↓のようなものがありました。
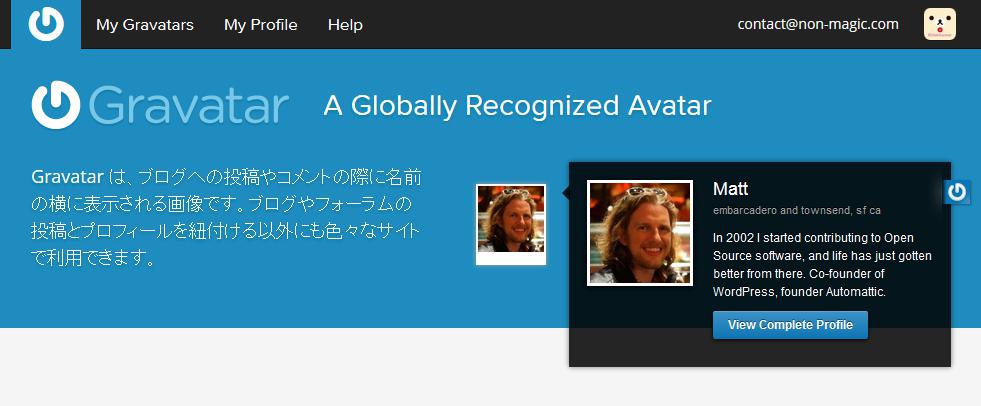
 Gravatar
Gravatar
【Gravatar】https://ja.gravatar.com/
このGravatarは自分のwordpressだけでなく、
よそのwordpressにコメントした時にも表示されるという
私が期待していない機能までついております(゚д゚)
以下、設定方法。
【wordpress.comにアカウントをつくろう】
wordpress.comへ訪問し、アカウントを作って下さい。
wordpress.comはwordpressを使っている人のコミュニティみたいなものです。
私は活用したことはありません。
wordpress.comでアカウントを作成すると、登録メールが届きますので、
そのメールに載っている青いボタン(activateボタン)を押してアクティブにしましょう。
【wordpress.comのアカウントでGravatarにサインインしよう】
 Gravatar
Gravatar
作成したアカウントIDとパスワードでGravatarにサインインします。
サインインしたら、「Authorize」のボタンを押し、wordpress.comと連携できるようにします。
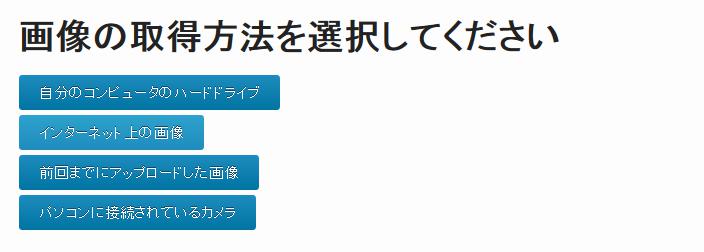
【画像を登録しよう】
「まだ画像を指定していないようです。」のあとにある[ここをクリックして追加してください!]から
画像を追加します。
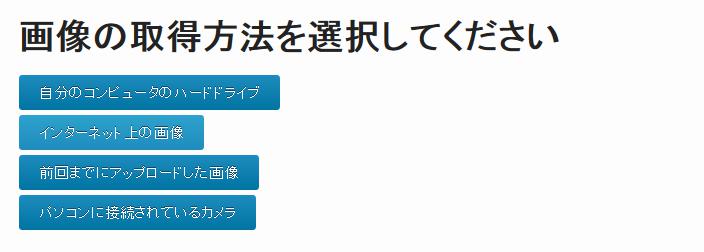
 画像取得方法
画像取得方法
任意の方法を選択しましょう。
私は「自分のコンピューターのハードドライブ」にしました。
 画像を切り抜く
画像を切り抜く
右のプレビューを参考にしながら画像を切り抜きます。
「切り抜いて完成!」をクリックします。
感嘆符が多い作業です。
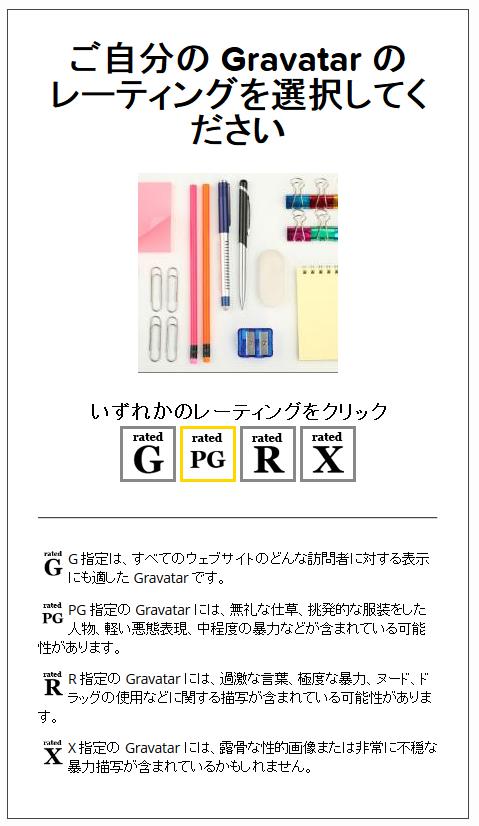
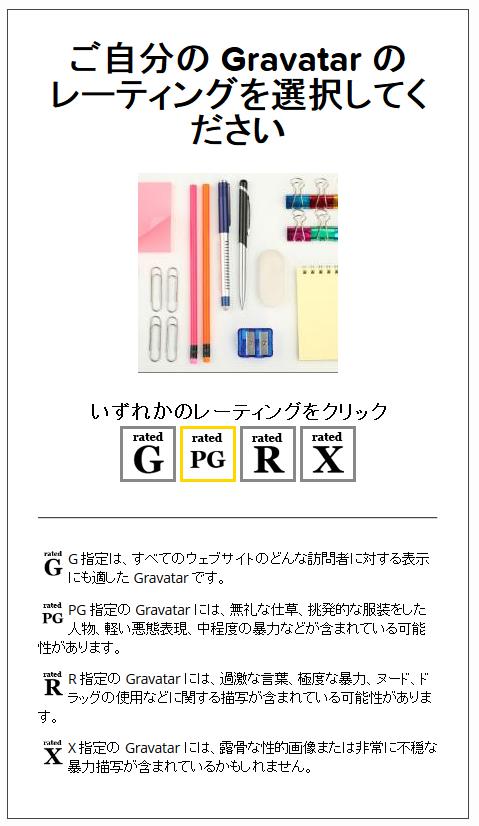
 画像の種類
画像の種類
自分の画像がどんな画像にあたるのか、「G・PG・R・X」の中から選びます。
このまま警察に通報でもされるのかという内容の選択肢です。
変態画像なら迷わずXです。
以上で登録完了です。
管理画面から画像の変更はできます。
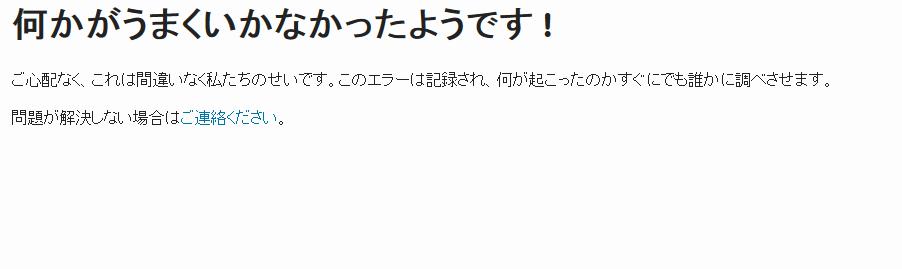
もし、うまくアップロード出来ないと
 うまくいかなかった
うまくいかなかった
こんな画面が拝めます。
こっちが恐縮するくらい平謝りしてますので、再トライもしくは調べてもらいましょう。
完了後、wordpressの画面を確認すると
 設定完了
設定完了
反映されております。
これでおしまいです。